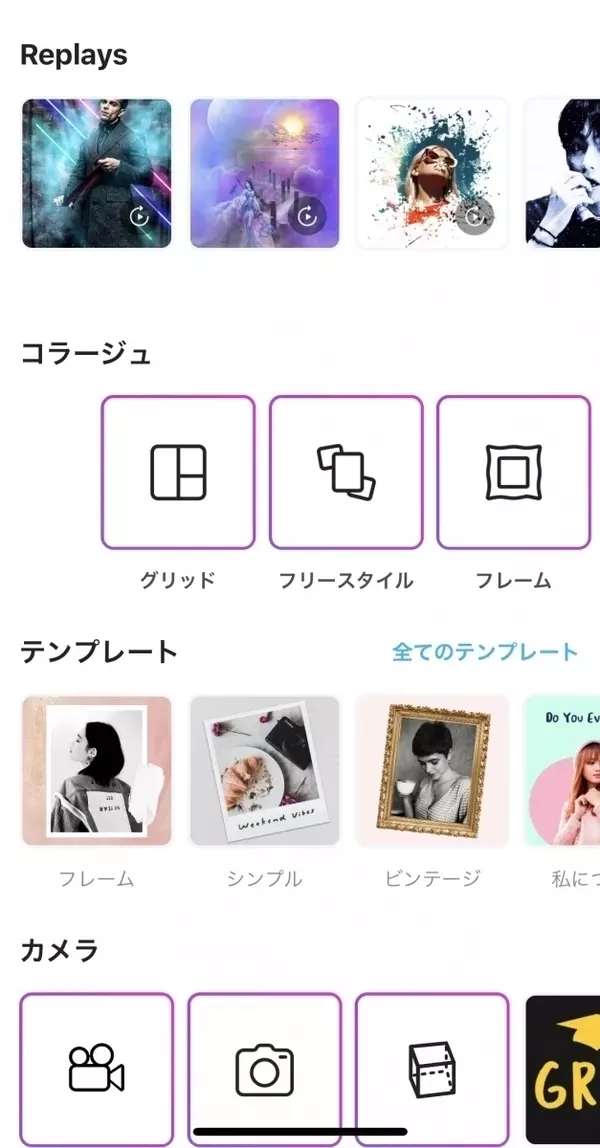
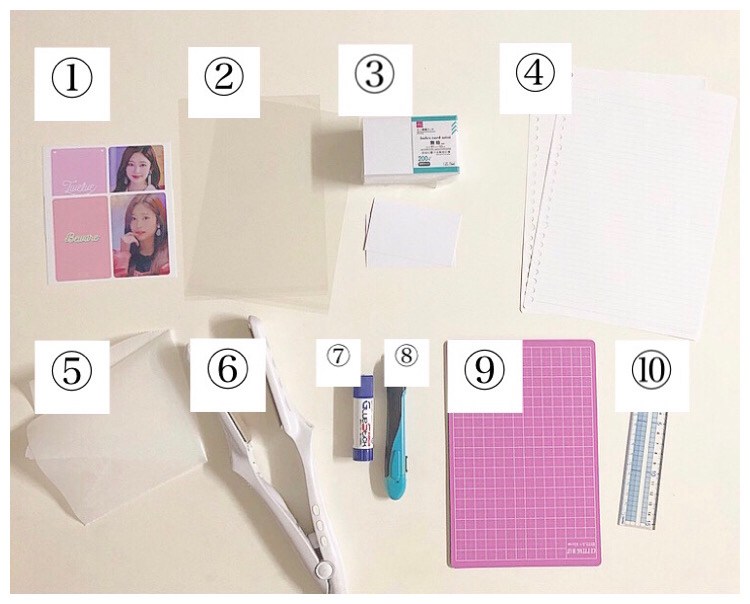
· まずトレカの画像作りから始めましょう♡ 1アプリを起動してグリッドを選ぶ 2トレカにしたい画像を8枚選び、画像のレイアウトを選ぶ・鉄アングルは電気溶接で作りました。 (無理に溶接しないで、4本バラバラでも機能上は問題ありません) ・囲炉裏の火を入れる部分をトタン板で板金加工。 (トタン:一帖の大きさで1000円しません) ・鋏で簡単に切れます。次に、「新規」ウィンドウが出現したら、「作品の用途」は「イラスト」を指定します。 最後に、キャンバスの幅や高さを任意で設定し「OK」をクリックします。 それから、「ファイル」→「読み込み」→「画像」をクリックします。 読み込む画像を指定し、「開く」をクリックします。 これで、CLIP STUDIO PAINT(クリスタ)にブラシ用の画像データを読み込みます

自作と業者のどちらが良い オリジナルキーホルダーの作り方を解説 モノプロランド ブログ
自作画像の作り方
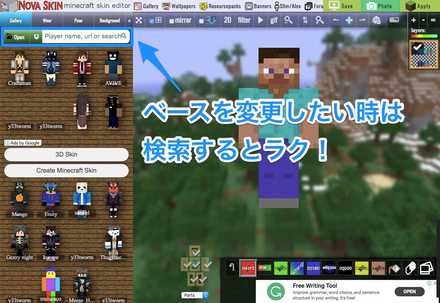
自作画像の作り方- · スキンの作成にあたって、最初はベースの選択から始まります。 ベースは「Blank (空白)」、「Steve (デフォルトスキン)」、「Skin1、2,3 (地肌の色)」、「Robot (Robot」」の大まかに4種類あります。 オリジナルスキンを作成したい方は、「Blank (空白)」のベースがおすすめ です。 スキンのベースが決まったら、右下にある「GO」を押してスキンの作成画面に進みましょう。 · 17 1位 V(テヒョン) 2 自作BTSグッズの作り方&アイデアまとめ 21 ペンポーチをステッカーでカスタマイズ! 3 ペンケース 4 ポーチ (S) 41 キーホルダーでいつでも一緒! 5 アクリルキーホルダー (100×100mm) (丸型) 6 アクリルキーホルダー (70×70mm) (丸型) 61




製品レポート 自作pcの作り方 株式会社アスク
· センターコンソールって便利ですよね!センターコンソールって何って?運転席と助手席の間にある小物入れとか、ドリンクホルダーとかついてるアレです!まぁ、子育て世代の方とかだと、前席後席を行き来しやすいウォークスルーの方がいいという方もいるかと思 · BLIZZARD流アルファ画像作り方 ZBrush Summit 16で紹介されていた内容になります Photoshopのフィルタで光彩内側を使ってエッジ部分を白くぼかします ZBrushで板ポリゴンに先ほどのアルファ画像を使ってスカルプトします 背景が白いアルファ画像なのでAlpha · 作り方2.缶の蓋に穴を開ける 怪我の無いよう、手元によく注意する 蓋の中央に穴を開けます。 釘やキリ、電動ドリル等を使うと確実です。 ここで注意するポイント。 ナイフ等、本来の使用方法と異なる道具を使うと、思わぬ事故に繋がる恐れがあり
256x256画像1枚で、自作アイコンを作ったのはいいんだけど 詳細とか小さく表示するときにやっぱり無理がある アイコンは、7種の画像を用意して作った方がいいみたいです (16x16 24x24 32x32 48x48 64x64 128x128 256x256) まずどんな感じに表示されるかのテストとして、 png画像をサイズ別に7種作り · 自分で作ることができる様々な缶バッチの作り方についてご紹介していきます。 缶バッチに使う画像の作り方 「moldiv」という写真加工アプリで、缶バッチにする丸い画像を編集、印刷用にレイアウトする方法について紹介されています。 · 21年ホームページの作り方総まとめホームページ自作方法を解説 18年2月14日 21年5月3日 これから初めて自分でホームページを作成しようと考えた時に、 まず何から手をつけたら良いかわからない という方も多いのではないでしょうか。
2 ブログ画像の作り方 – 8つの基本テクニック 21 テク1.自分で撮った写真を明るくキレイにする方法; · それでは作っていきましょう ①トレカにしたい写真を8枚 (裏表1組を4組)選ぶ。 ②PicsArtを開き、マークをタップする。 ③コラージュのグリッドをタップし、選んだ8枚をタップする。 ④右から3番目のものをタップする。 *下の画像は私のカメラロールなので気にしないでください ⑤回転・拡大・縮小などをして自分の好みの画像に調整する。 *私は分かりツイート 自作パソコンの作り方 自作パソコンにチャレンジしよう!! パソコンを自作するというと難しそうに聞こえますが、実は思いのほか簡単です? ただ、自作パソコンに使うパーツは種類が多くパーツ選びが大変な作業となります。




製品レポート 自作pcの作り方 株式会社アスク




自作ブラシの作り方 メディバンペイント Medibang Paint
· 透明トレカの作り方♡ さっそく透明トレカの作り方をご紹介します! なんと材料は全て100均で揃えることができます♡さらにコンビニプリントを利用するのでパソコンやプリンターも必要なし! まずはベースの画像作りから♡こちらの記事で詳しく紹介画像を書き出す前に、非表示にしておきましょう。 画像の書き出し 画像はpng形式のファイル、1MB以内になるように書き出しましょう。 ファイルメニュー>画像を統合して書き出し>pngで · それでは、皆さんと一緒に超簡単なアイキャッチ画像の作り方を解説していきたいと思います。 ブログ記事の内容に沿った写真を選ぶようにする 皆さんが「web業界で成功する{5つの方法}」という記事を見つけたとします。




21年ホームページの作り方総まとめ ホームページ自作方法を解説 Webst8のブログ




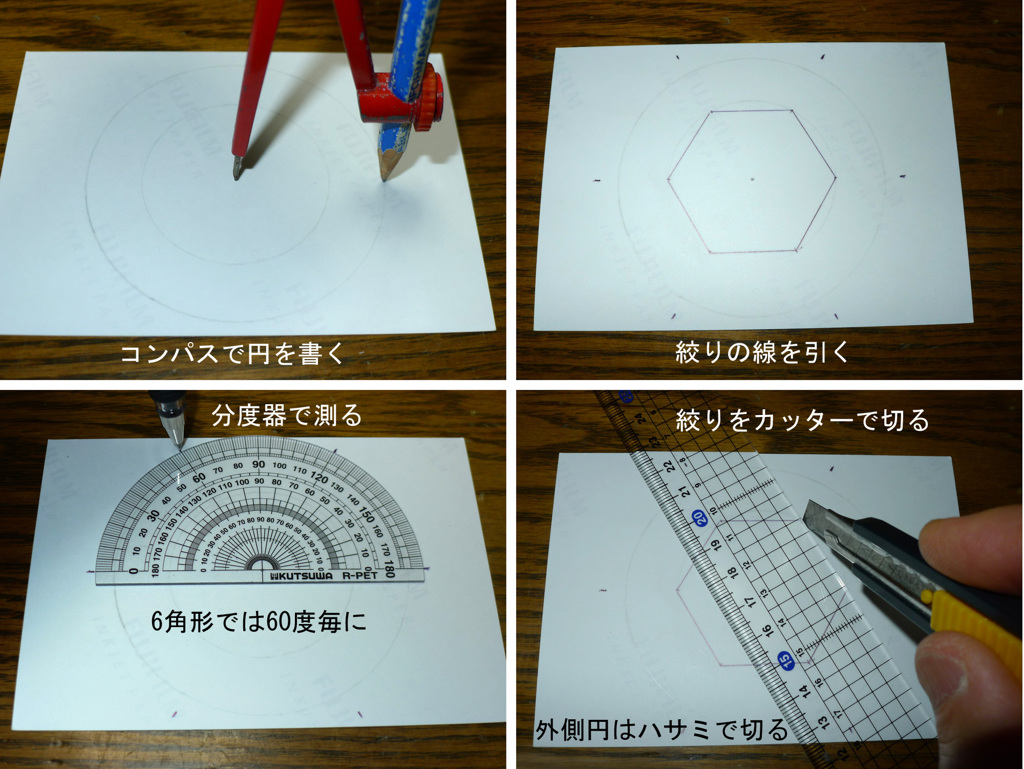
自作絞りの作り方 By Hm777 Id 写真共有サイト Photohito
カラーフィルタ・ドット・アンティーク調etc 画像加工 ファイル形式変換・シャープ化・Exif情報削除etc スタンプ 半透明透明スタンプで画像をデコ モザイク&切り抜き 選択した箇所をモザイク画像一覧 Cooee 自作アイテムの作り方♪ 今回は一番簡単な噴出しを作ります♪ 凝ったデザインがしたいって方は専門的な知識が少し必要になってくるので YOUTUBE Pixlr で検索して下さいねっ♪ Cooee 自作アイテムの作り方♪ リンク先から型紙をDL♪ https//enclubcooeecom/pages/printableartwork 右クリックで名前を付けて画像を保存♪ · 個人的にいちばんおすすめなのが Canva です。 無料の範囲で、十分におしゃれなアイキャッチ画像を作ることができます。 ソフトをインストールする必要もありません(Web上で使えます)。 操作方法も簡単です。 Canvaとは? 無料デザインツールCanvaとは? できることを解説 サルワカくん というわけで、後ほどCanvaを使ってアイキャッチ画像を作る方法を解説し




電子タバコ Vape 自作リキッドの作り方 ココカラ




自分用のlineスタンプの作り方 かんたんに自作できる 家電小ネタ帳 株式会社ノジマ サポートサイト
立体写真は理屈抜きで簡単に作成出来ます。 用意するものはデジカメ又はフィルム用カメラです。 フィルム用カメラの場合は、写真屋さんで現像・焼き付けをする必要があり 少々手間が掛かります。 デジカメの方パソコンに取り込んで簡単に出来ます。 立体写真の作り方 については こちら をご覧下さい。 平行法 で見る立体写真 写真をクリックすると2枚の · 機械学習向け画像データセットの作り方 当社の年に渡るaiプロジェクトの実績を基盤に、機械学習向けの画像データセットの作り方を解説いたします。 ① 課題を設定する 画像データセットを作成する前に、機械学習プロジェクトの課題を明確にします。は、パソコンの中に入っている「ペイント」というソフトで作成した「画像」です。 みなさんも、ペイントを使って、「美しい文字のレイアウト」や「自作画像」を作ることができます。 1 ペイントの起動 では、まずペイントを起動しましょう。 左下の「スタート」をクリック→「プログラム」→「アクセサリ」→このフォルダにペイントがありますので




自作と業者のどちらが良い オリジナルキーホルダーの作り方を解説 モノプロランド ブログ




大好きな 推し をカードにしていつも一緒に 自作トレカの作り方 ヲタ活diy ローリエプレス
· Firefoxの自作テーマの作り方 それでは、Firefoxの自作テーマの作り方を説明します。 まずはテーマにしたい画像ファイルを用意します。 ファイル名を「headerjpg(headerpng)」・画像の大きさは横3000ピクセル×縦0ピクセル・ファイルサイズは300KB以内で作成しましょう。 サイズが足りないと画像が複数並べられてしまうなど想像したものと違うテーマになってしまう · 「クリスタでテクスチャの作り方を教えてほしい!!オリジナルのテクスチャを作ってみたいの!」こんな要望に答える内容です。 クリスタでのテクスチャの作り方 1.テクスチャの写真を撮る。 2.クリスタでテクスチャ写真を開く。 3.テクスチャ写真を加工。 · オリジナルの画像からデータセットを作成する方法をご紹介します。条件 Python 370 Windows 10 64bit opencvpython オリジナル画像読み込み画像の取得本記事では、Micrsoftが提供する犬と猫の画像データを使用します。




まるで公式 のような自作トレカの作り方 Kpopsmpledisのブログ




本格ビルダーに自宅で簡単にできる自作メタルジグの作り方を教わってきた Tsuri Hack 釣りハック
· 1枚画像から作る簡単hdr(ハイダイナミックレンジ)の作り方 簡単3Dダイナミックスライドを演出「jmpress」の使い方 · 私、自作画像を作りたいですっ。 だけど、作り方が分かりません汗。 理由は、私のブログ友達がその大会を開いたので私も参加したいのですが。。 ペイントで作ったとか言っているけどォ、使い方がわかりません。 · 画像用意 今回使わせて頂いたのは、無料写真素材提供サイト、pakutasoでお馴染みのモデル、大川さんです! こちらの写真を使わせて頂きました。 32×32pxで通常状態の画像を作ります。




自作グッズ オリジナルミニアドトラの作り方 推しグッズ つぶみ Note




自作 Lineスタンプの作り方 絵を描く 写真加工 アニメーション イラスト マンガ描き方ナビ
Videos you watch may be added to the TV's watch history and influence TV recommendations To avoid this, cancel and sign in to on your computer Cancel Confirm Switch camera Share




棚をdiyで自作するときの作り方の基本を全てご紹介 Lifeなび Diy 棚 作り方 棚 自作 インテリア 収納




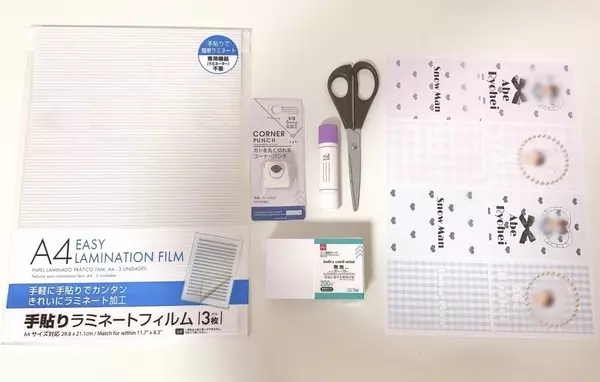
韓国で流行中 かわいい自作シール インス 인스 の作り方 100均グッズで作れる Apptopi




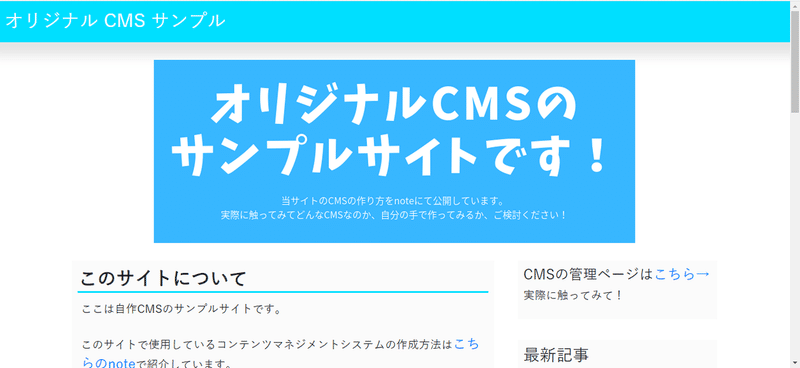
自作cmsの作り方 1 オリエンテーション編 Suipedia すいぺでぃあ Note




ラッピング画像の作り方 ステッカートレカセット Bts自作グッズ Youtube




マイクラ 自作スキンの作り方 マインクラフト ゲームエイト




大好きな 推し をカードにしていつも一緒に 自作トレカの作り方 ヲタ活diy ローリエプレス




自作pc予算別まとめ選 見積もり 作り方 組み立てをプロが解説




Amazon 自作pc パソコン 作り方dvd講座 英語学習 ソフトウェア




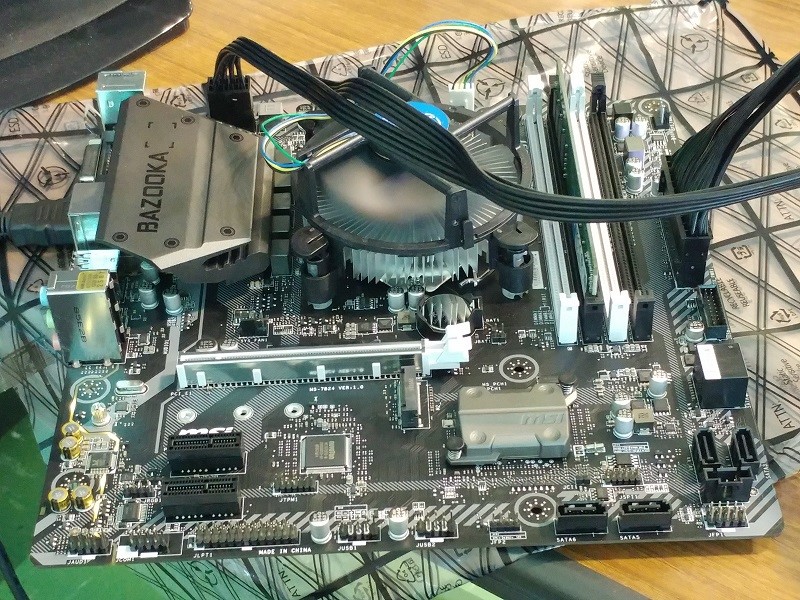
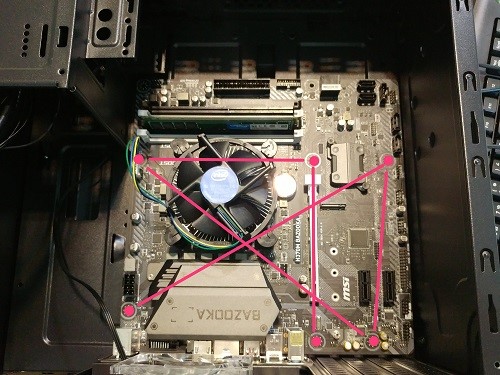
自作pc パソコン の作り方 まとめ 前編 マザーボードへのcpuの取り付けからosのインストールまで その手順を一挙に紹介していきます 実際に作ってみました Zoaブログ




コロナウイルス対策 洗える自作マスク の作り方




自作pc パソコン の作り方まとめ 後編 完成からosのインストールまで その手順を紹介していきます 実際に作ってみました Zoaブログ




第1回 プロフィールムービー 自作動画の作り方 おすすめコメントや参考実例 みんなのウェディングニュース




写真入り缶バッチの作り方 100均で自作する手法やプロに頼む方法も Hello




自作cmsの作り方 1 オリエンテーション編 Suipedia すいぺでぃあ Note




推しグッズは作る時代 自作トレカのつくりかた Emmary エマリー By Teamcinderella




Uvレジンでオリジナルスタンプを自作 作り方を解説 チラカリマクリ はんこ 手作り シール 作り方 はんこ 作り方




健康経営会議 スポーツ用自作マスクの作り方を公開 Fitness Business




缶バッチを自作 好きなキャラクターでオリジナル缶バッジを手作り 超簡単キレイな作り方を紹介します オタク子育て




棚をdiyで自作するときの作り方の基本を全てご紹介 Lifeなび Diy 棚 作り方 棚 自作 インテリア 木材




自作カードゲームのカードの作り方 印刷し ラミネート加工して カット エミュー




製品レポート 自作pcの作り方 株式会社アスク




Live2dとfacerigを使った自作vtuberの作り方 Vtuberの解剖学




自作ゆっくりの作り方 Youtube




自作トレカ 公式サイズ 作り方 Youtube ハンドメイド 作り方 100均 手作り 小物 自作




簡単 自作カードスリーブの作り方 黒木ノ水岩




大好きな 推し をカードにしていつも一緒に 自作トレカの作り方 ヲタ活diy ローリエプレス




知識ゼロからの自作パソコン 作り方 準備や予算 作業工程を伝授 ココナラマガジン




初心者でも簡単にできる 自作スマホケースの作り方




フェイスシールド 手作り 自作 作り方 改造公認車検 コッシーの公認車検日記




自作pc 21 予算別まとめ コスパ抜群のおすすめパーツ構成の見積もり 作り方 組み立てを解説 ゲーミング 予算別の自作 Pcまとめ おすすめパーツ構成の見積もり




シモジマ 簡単にできる 自作ステッカーの作り方 包装用品 店舗用品の通販サイト




イラスト集の作り方 誰でも簡単に 自作の絵が本になる ブログ フォトブック フォトアルバム Tolot



自作リフィルの作り方 Cmbショップ




自作グッズ トレカの画像の作り方 Youtube




トレカの作り方 自作 Youtube




自作コンピュータの作り方 第2話 Qiita




チラシの作り方 知識ゼロから自作するには バンフーオンラインショップ



缶バッジ ランキング リュック ショルダー トート おすすめ かわいい 自作 作り方 フリル Bag キャラ Newあらぶるおたくのにちじょう 缶バッジ Badges001 ザッカマート 通販 Yahoo ショッピング




電飾看板の中古品や自作はあり 価格や購入前の注意点 Diyでの作り方や製作前のチェックポイントを紹介




自作pcの作り方 手順その1 各pcパーツの紹介 Cpu取り付け 株式会社アスク




ステッカーを自作する方法 スマホがあれば印刷機がなくても大丈夫 Daradara Site




製品レポート 自作pcの作り方 株式会社アスク




クリスタ 簡単 自作テクスチャの作り方 初心者向け まほあそ 魔法使いの家遊び




写真入り缶バッチの作り方 100均で自作する手法やプロに頼む方法も Hello




自作グッズの作り方とは アイデアをご紹介 オリジナルiphoneケース スマホケース オリジナルグッズを1個から格安作成 Me Q メーク




かわいいシールを自作しよう オリジナル ハンドメイドシール인스 インス の作り方 オリジナルグッズを1個から在庫リスクなしで作成 販売 オリジナルグッズラボ




自作ポケカの作り方 ウキ ポケモンカード 504のポケカ日記




大好きな 推し をカードにしていつも一緒に 自作トレカの作り方 ヲタ活diy ローリエプレス




自作メタルジグの作り方 いきなり重さまで分かっちゃう メタルジグ作成の第一歩はコレ ジギング魂




自作pcの作り方 手順その1 各pcパーツの紹介 Cpu取り付け 株式会社アスク




オタクグッズを自作 作り方5選 ペンライト キーライト 痛ネイル キーホルダー 缶バッチを安く手作り オタク子育て




自作ペンライトの作り方 制作費0円 セリアのohpファイルでオリジナルペンライトを作ってみた オタク子育て




100均フレームで額装 自作マットの作り方 ときめきアトリエ




自作 Lineスタンプの作り方 絵を描く 写真加工 アニメーション イラスト マンガ描き方ナビ




ウルトラクルーザー 自作飛行機で空を飛ぶ ー部品発注から作り方 申請 乗り方 整備の仕方までー 藤田恒治 本 通販 Amazon



自作 Ledテールランプ 作り方 製作編 Bike Seibi バイク整備の記録




簡単な自作ナイフの作り方を解説 つりうぇいぶ 黒錆加工 パラコード Youtube




K Popファン集まれ 誰でも簡単に作れる自作グッズの作り方を教えちゃいます オリジナルグッズを1個から在庫リスクなしで作成 販売 オリジナルグッズラボ




大好きな 推し をカードにしていつも一緒に 自作トレカの作り方 ヲタ活diy ローリエプレス




Wordpress 自作テーマでの固定ページの作り方 株式会社esolab




オリジナルステッカーの作り方 自作シールに必要なものって ココナラマガジン




冬はこたつキャンプ 簡単 おすすめ 自作こたつの作り方も Campifyマガジン




作り方まとめ 自作pc初心者による構成見積もり 組み立てまで Diynetbank



ネイル パーツ 作り方 自分だけの簡単ネイルパーツの作り方




ジブン手帳のペンホルダーを自作 作り方を解説します アオイロノヲト




オリジナルスマホケースが自作できる おすすめの作り方や簡単な注文方法とは ノベルティ 販促品 記念品 粗品を1個から格安作成 オリジナルノベルティラボ




ステンシルで男前diy 自作シートの作り方やアレンジ例を解説 Limia リミア




シモジマ 簡単にできる 自作ステッカーの作り方 包装用品 店舗用品の通販サイト




本当は教えたくない 誰でも簡単に自作できる 箔押しカード の作り方 Arch Days




簡単diy スマホに貼る自作ステッカーの作り方と長持ちさせるヒント Garrettmotors ギャレットモータース グラフィックデザイナーが運営する架空のお店




好きなキー軸を選べる 誰でも出来る自作キーボードの作り方を解説 はんだ付け無しでお手軽組み立て 漆黒ゲーマー




令和時代の楽しむ自作ネットショップの作り方講座 Ec歴年以上のプロ直伝




自作パソコンの作り方解説 できる 自作pc



超簡単 自作アクリルフィギュアケースの作り方 工程手順を画像で紹介 コレなら作れるハズ フィギュアは一種のマドハンド




軽トラハウスの作り方 自作支援と軽キャンピングカーのオフグリットlife Campfire キャンプファイヤー




初心者diy ラブリコを自作 作り方や失敗しやすいポイントも解説 阿木人のブログ




自作グッズ スローガン ステッカーなど の作り方 Youtube




製品レポート 自作pcの作り方 株式会社アスク




保存版 自作スマホカバーの作り方と失敗しないコツ デザイン事例もご紹介 オリジナルグッズを1個から在庫リスクなしで作成 販売 オリジナルグッズラボ




自作 Bts マスタニム風ステッカーの作り方 Youtube




推しグッズは作る時代 自作トレカのつくりかた Emmary エマリー By Teamcinderella




大好きな 推し をカードにしていつも一緒に 自作トレカの作り方 ヲタ活diy ローリエプレス




Line Camera 自作スタンプの作り方 イラストや写真をスタンプにしよう Apptopi




デザイン自由 Uvレジンでオリジナルスタンプを自作してみた 作り方を写真で解説 チラカリマクリ




ネイル パーツ 作り方 自分だけの簡単ネイルパーツの作り方




年賀状の自作に必要な物とは 年賀状の作り方ガイド



自作グッズ 簡単に作れる応援グッズ スローガン の作り方 Nom De Plume ノンデプルーム




まるで公式 のような自作トレカの作り方 Kpopsmpledisのブログ


0 件のコメント:
コメントを投稿